ホームページやブログのURLを、Facebookに投稿すると、
そのページの画像を取得して、見出し画像を作ってくれます。

しかし、こんなケースが時々ありますよね
この2つについて、触れて行きます。
思った画像が表示されない場合
例えば、こんなサンプルページを作ってみました
画像がいくつか並んでいます。
バナーのようなものも、人が映っている写真もあります。

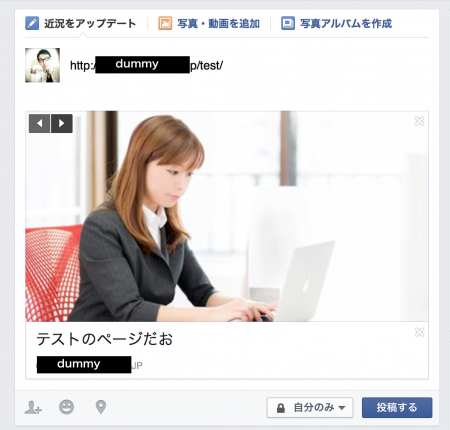
このページを、Facebookに投稿してみます。
こんな感じで、人が映っている写真を、3枚ほど選択できるようになりました。
Facebookが見出し画像を選ぶ基準
後で触れる、Facebookに見出し画像を特定するタグを埋め込んでいない場合、
画像のサイズや、人物の有無によって、自動的に考えて見出し画像をつけてくれます。
この場合、
という理由から、人物が表示されているものから、3枚選べるようになります。
しかし、時には「この画像を見出しにしたい!」と、決めてしまいたい場合もありますよね。
その場合は、「OGP」という仕様を使います。
オープングラフ・プロトコルの略で、
「このページは、こんな情報が書いてあるよ」という、Facebookへの提出用資料のようなものです。
例えば、head内にバナー画像を見出しに指定するタグを埋め込んでみます。
すると、Facebookへの投稿では、バナーのみが見出し画像に設定されます

ホームページで、ページによってシェアされた時の画像を変えたい場合は
このコードを埋め込んでおけば、意図した画像でシェアしてもらえるようになります。
修正する前の画像が表示される場合
しかし、このFacebookへの提出書類(のようなもの: OGP)は、
1度提出すると、Facebook側がそれを記憶してくれます。
なので、手元で修正を加えても、Facebookはそれに気付いてくれないのです。
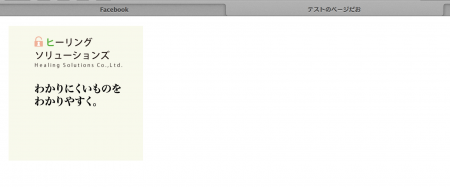
例えば、たくさんの画像が並んでいる表示をやめて
1つだけの画像を表示するように修正しました。

これをFacebookに投稿すれば、四角いロゴマーク画像だけが表示して欲しいところです。
しかし、FacebookにURLを貼付けて投稿しようとすると
こんな画像がいまだに表示されます。

変更したはずなのに・・・
そんな時は、Facebookに修正したことを伝えるようにしましょう。
デバッガーを使う
https://developers.facebook.com/tools/debug/og/object/

こちらのアドレスを見ると、Facebookのデベロッパー(開発者向け)ページに移動します。
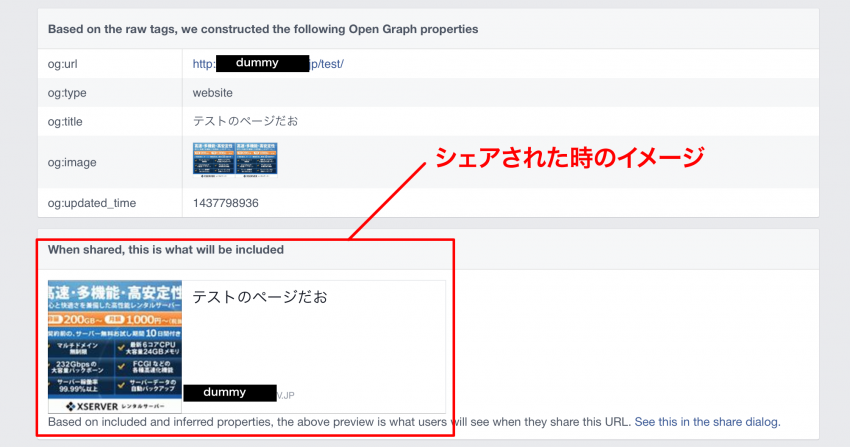
ここで、URLを入力して、左の「Show existing scrape information(情報を見る)」ボタンをクリックすると、Facebookが現在記憶している情報を見ることができます。

ここでは、いまだに過去の情報を記憶していることがわかります。
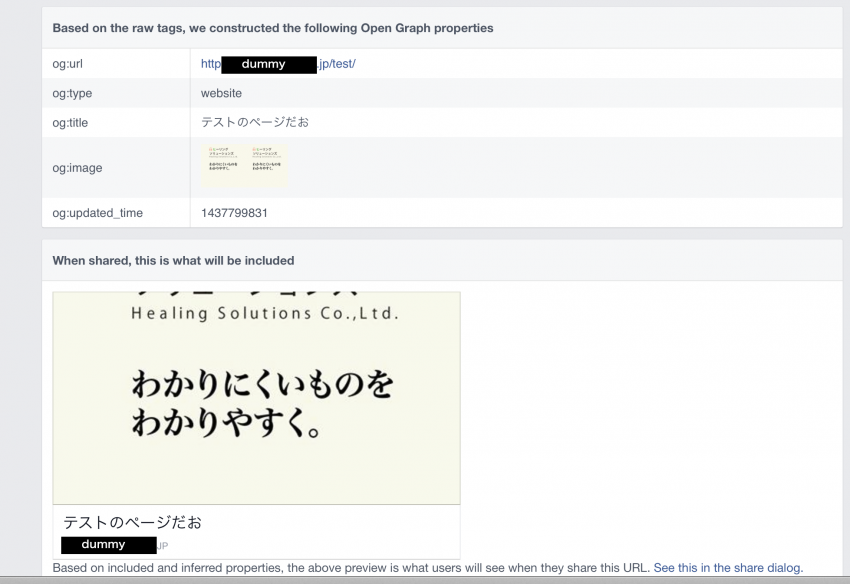
そこで、「Fetch new scrape information(新しい情報に更新)」ボタンを押します。
すると、新しい情報に変更されました。
(位置の調整は必要ですが・・)

意図しない画像が表示されてしまう場合は、上記の2つの方法を試すと、
見出し画像を指定することができます。
ご注意
Facebookの情報を修正するボタンは、何度か押してみないと完全に変わったことを確認できない場合があります。
その場合は、何度かボタンを押してみましょう☆