最近は、ほとんどの方がスマートフォンを持っていて、
旅先などで写真を撮影しています。
写真をブログで紹介しようと、ブログ記事をアップロードしたら
・・・あれ? 写真の向きが横になってる・・
なんてことが起こる場合があります。
その原因と対策をご紹介します。
[affiliate id=4578]
写真は「向き」を保存している
スマートフォンではちゃんと縦になっているのに、
ブログに投稿すると横になる
この原因は、画像に保存してある「写真の向き」の情報です。
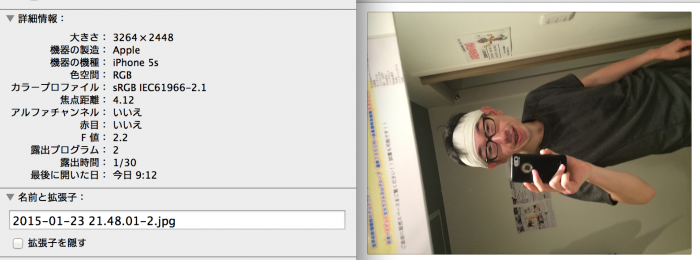
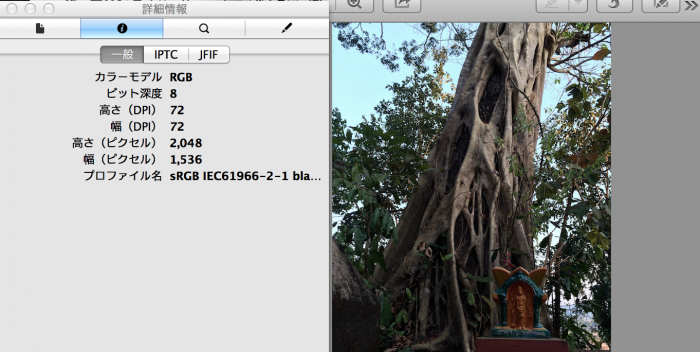
例えば、Macで写真の詳細情報を見ると、こんな情報を見ることができます。

この写真が、iPhone 5sで撮影されたことや、焦点距離、F値・・などなど
写真には表示されていない情報が存在していることがわかります。
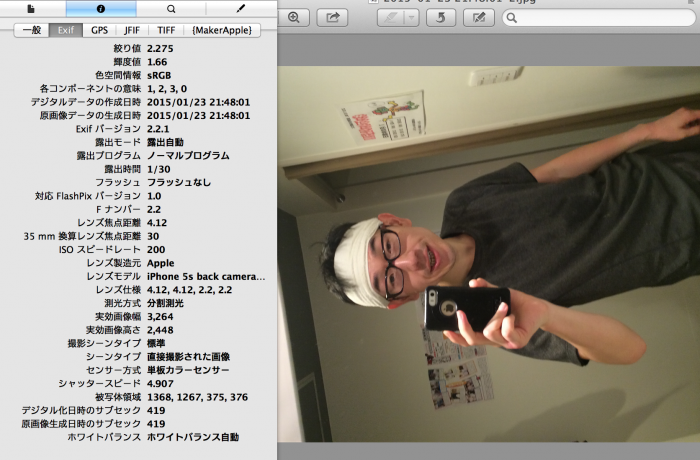
ちょっと知識があるだけで、さらに詳しい情報も見れます。

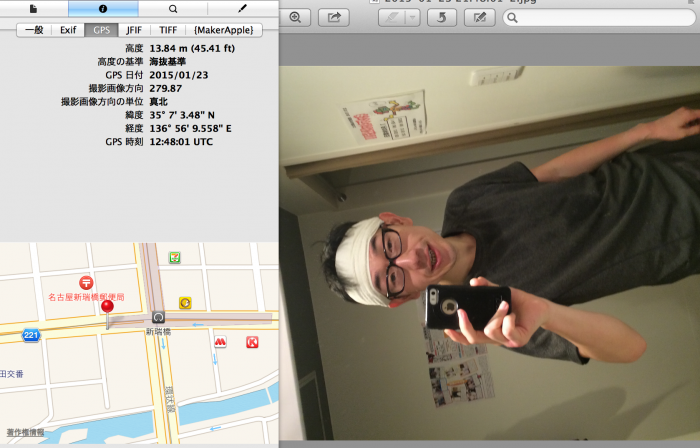
しかも、撮影された場所まで残っています。
ご丁寧に、地下鉄の出口まで正しい。

ちなみにここは、名古屋JKフィットネスジム
いやぁ・・恐ろしいですね。
ということは、世の中に出回っているブログは、個人情報だらけなのでは!?
と、思いきや、そこはちゃんと削除される仕組みになっていることが、ほとんどです。
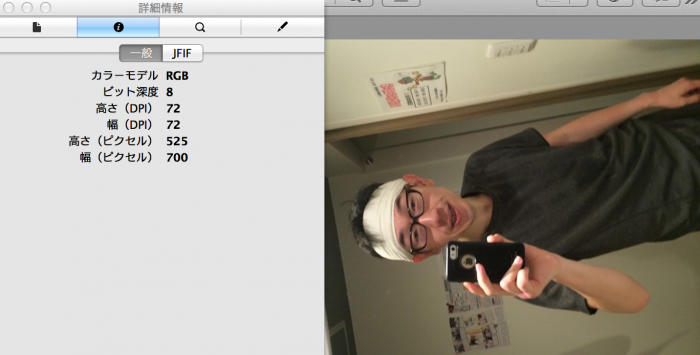
実際に、公開したこのブログ記事の、先ほどの画像をもう一度見てみます。
リサイズされた時に、情報量が一気に減っています。

では、Facebookにアップした画像はどうなっているでしょうか?
僕のプロフィールから、写真リストを見てみます。

その中の、「セラ呑み」の画像を見てみましょう。
画像からは、情報がほとんど消えています。

なので、ソーシャルメディアや、ブログに投稿をする画像は、
基本的には危険度の高い情報は含まれていないと考えていいと思います。
※サービスによりますので、全てが安全というわけではありません
ここまでで、
ということを、ご理解いただけたでしょうか?
ガッテン! ガッテン!
※実際には、画像をアップロードしただけでは情報が削除されないこともあります。
なんらかのリサイズプログラムが動いた時に、情報が消える場合がほとんどです。
なぜ、写真の向きが正常に表示されないのか
では、写真の向きが正常に表示されない場合について、考えてみます。
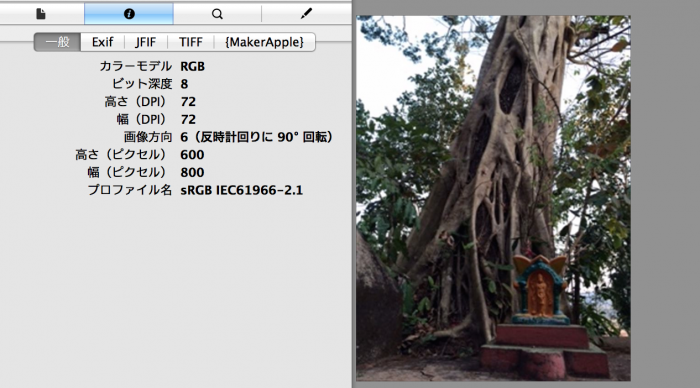
例えば、こちらの写真。
こちらは、現在、インドでヒーリングリトリートの旅に出ている
セイクレッドテンプルの今村さんが、現地で撮影された美しい写真です。
Facebookにアップされていました。
今村様 Facebookプロフィール
https://www.facebook.com/imamuraerisacredtemple
サロン Sacred Temple
http://www.sacred-temple.com

しかし、ブログにアップすると、写真の向きが変わってしまいました。

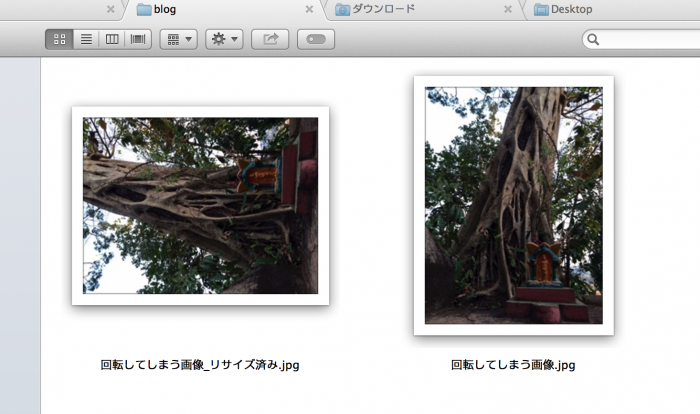
2つの写真のデータを比較してみます。
Facebookにアップした 正常な写真

ブログにアップした 回転してしまう写真

違いとしては、写真のサイズと、
そして、「画像の回転情報」の有無です。
「反時計回りに90度回転」という情報を、正確に読み取って、その通りに回転させています。
しかし・・・・・
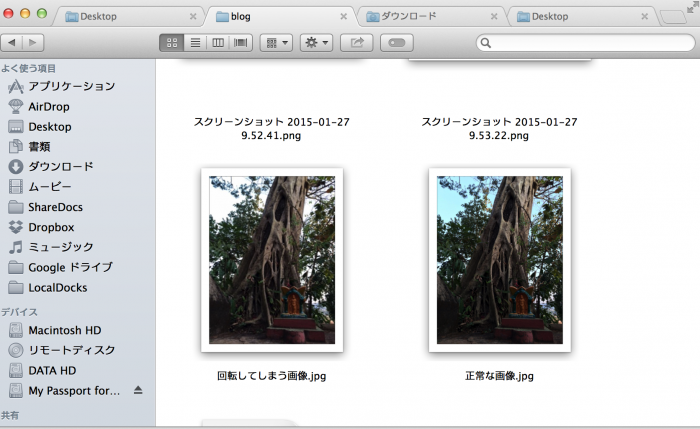
やっかいなことに、パソコンのフォルダでは正常に表示されます。
パソコンの、フォルダ内プレビュー画面

パソコン上では、正常に見えるので、
「この画像は、縦の写真」と、認識してしまいますが、
パソコン上では、「回転情報」を認識して、撮影時と同じに見えるように表示を変えてくれているだけです。
また、Facebookなどに投稿した時も、撮影時と同じように見えるようにしながら、その余分な情報を消しているので、正常な表示で投稿されます。
問題は、「回転情報を律儀に反映させるブログ」です。
[affiliate id=4578]
アメブロに画像を追加してみる
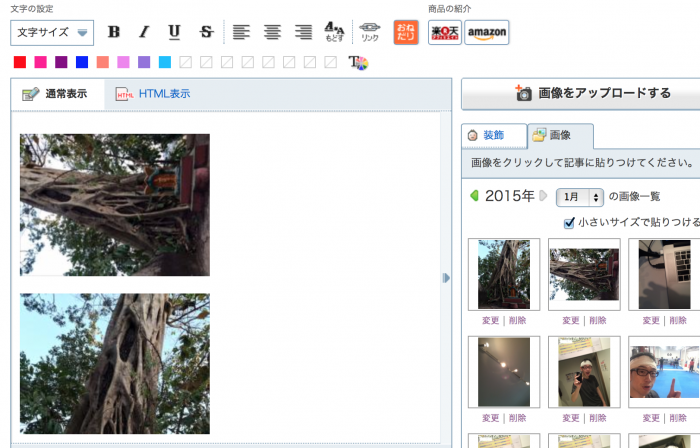
先ほどの2つの画像を、アメブロに追加してみます
確認ですが、2つとも、パソコン上では正常に見えていました。
しかし、アメブロに画像を追加すると、向きが変わってしまいます。
本来は、縦だった写真が、反時計回りに90度回転しています。

でも、これが本当は正しいんですよね。
先ほどの画像の詳細情報を見て頂いた時に、確かにこの画像は
「反時計回りに、90度回転」となっていました。
ブログのほうは、それを素直に反映させただけです。
これは、アメブロだけでなく、多くのブログサービスで同じ現象が起こります。
パソコン上で見えている画像と、ブログにアップロードした画像の向きは、異なる場合があるのです。
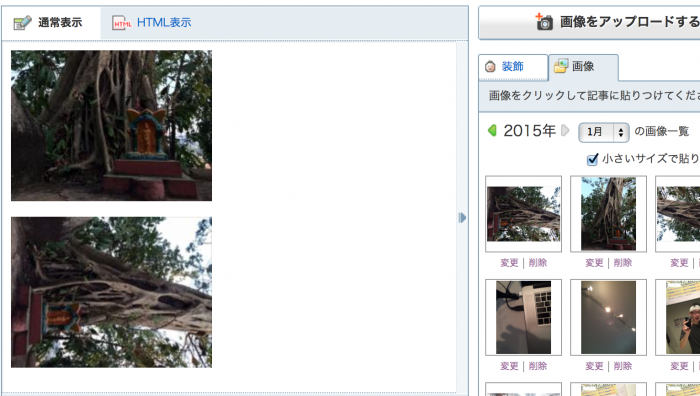
ちなみに、パソコン上で向きを横にして、アップロードしてみます。
この場合、木の頭が右を向いていれば、反時計回りに90度回転して、正常に表示されるはずですね?
なんと・・・今度は横向きのまま、アップされてしまいました。

つまり、
「撮影時の向きと同じにしたい」時だけ、パソコンは処理をしてくれます。
『本当は横向きなんだけど、撮影時のデータは縦だな・・・じゃぁ、縦に変更しておくか・・』
と、調整をしてくれているんですね。優しいお方です。
今度は、パソコン上で画像を回転させて、「上書き保存」をした場合。
『お? 画像回転させるの? じゃぁ、元の撮影時の向きとかは大丈夫だよね?
はい、じゃぁそのまま表示するよーン』
と、今度は修正した画像の向きにしてくれます。
つまり、パソコン側で一度回転させて、向きの情報を上書きすれば
見た目通りの画像になります。
画像の余分なデータを消す
これで、基本的には画像の向きの問題は解決なのですが、
画像に余分なデータが含まれているのが気持ち悪い・・
と言う場合は、その情報を消すことができます。
imageoptim
Macの場合は、
imageoptimが便利です。一括で情報を削除してくれます

ExifEraser(サポート終了)
Windowsの場合はExifEraserというソフトを使うと、一括で情報を削除できます
http://www.vector.co.jp/soft/winnt/art/se475864.html
※現在は開発終了
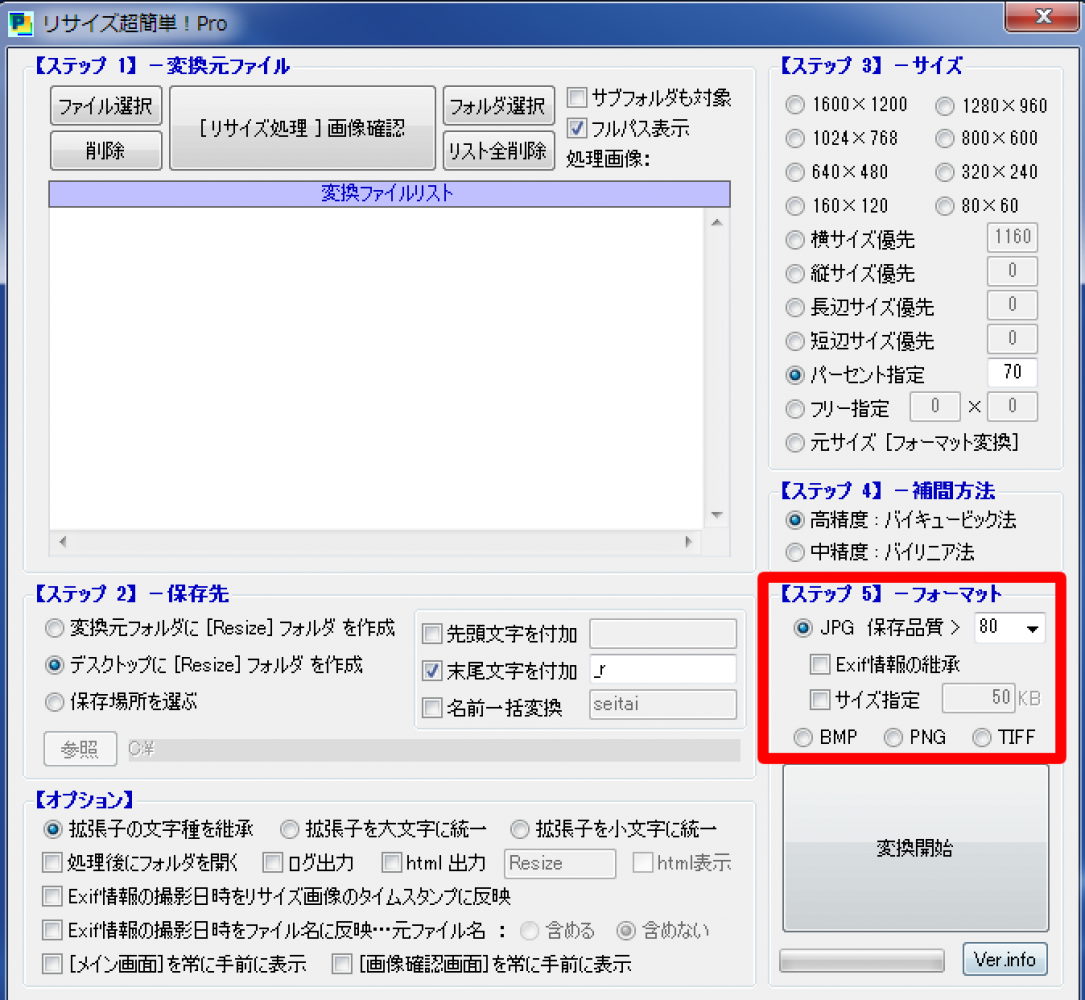
リサイズ超簡単Pro
また、リサイズ超簡単Proでリサイズをする際に、画像の余分な情報を一括で削除することもできます。

ここの「Exif情報の継承」のチェックを外してからリサイズをすると、
写真の余分な情報を削除することができます。

注意して頂きたいのは、
「回転などの情報を消す」ということは、
「本来あるべき姿」が出てくると言うことなので、
ブログと同じように、画像が横になります。
改めて、画像を回転し直す必要があります。
まとめ
「画像を回転させて、上書き保存すればいいYo!」
という、シンプルな回答を導きだすために、色々と検証をしてしまいました。
でも、普段使っている画像1つでも、知らないことがいっぱいですね。
ブログに写真を投稿したら、回転してしまう・・という方は
という対応をしてみてはいかがでしょうか
小技 (Tips)
一番最初にも描いたように、
Facebookに投稿すると、画像の余分な情報を削除してくれます。
Facebookに、一度画像をアップロードしてから、
それをダウンロードして、ブログに使う・・
というステップをとると、簡単に画像の回転問題から抜け出すことができそうです・・。
Facebookの画像は、「オプション」からダウンロードが可能です。

